Pourquoi une fonctionnalité de contact bien pensée améliore votre expérience client
9 janvier 2024 2024-01-09T18:00:42+01:00 2025-01-28T04:06:07+01:00 Temps de lecture: 7 minutes
Le site de Selle & Sale est officiellement en ligne!
Pour fêter ça, nous vous accueillons dans les coulisses du développement de notre tout nouveau formulaire de contact. Nous l'avons pensé avec comme but une expérience utilisateur aussi simple que possible. Voici donc d'après nous, les 4 indispensables d'une bonne fonctionnalité de contact:
1. L'accessibilité d'un formulaire de contact
En facilitant le processus de contact, nous espérons le rendre le plus accessible possible pour tous ceux qui souhaitent interagir avec Selle & Sale. Nous avons donc opté pour un formulaire de contact simple et intuitif, accessible directement depuis toutes les pages du site. Vous n'avez donc pas besoin de:
- Rechercher et copier notre adresse email
- Ouvrir votre client email (Outlook, Gmail, ...)
- Coller l'adresse email dans le champ dédié
- Écrire votre message
- Envoyer votre email (enfin!)
Pire, si vous n'avez pas configuré votre client email ou n'êtes pas sur le "bon" ordinateur/tablette/téléphone pour le compte que vous souhaitez utiliser, le lien d'email devient inutilisable. Impossible alors de contacter l'équipe Selle & Sale. Pour votre confort, nous avons donc opté pour un formulaire de contact: fluide et efficace.
2. Un minimum de données à remplir
Les formulaires de contact qui demandent trop de questions les rendent décourageants. Nous avons inclus uniquement les champs nécessaires pour la communication initiale pour réduire au minimum votre temps de remplissage:
- Un nom/prénom: nous trouvons cela plus personnel que Monsieur/Madame. Si vous voulez apprendre à mieux nous connaître, rendez vous sur la section à propos de Selle & Sale et le reste de notre blog.
- Une adresse mail: pour pouvoir vous répondre, c'est bien pour cela que vous cherchez à nous contacter.
- Un long message: entre 50 et 200 caractères pour nous expliquer vos soucis, suggestions ou propositions de collaboration.
- Un reCAPTCHA: pour confirmer que vous n'êtes pas un robot. Cela nous permet de filtrer les demandes spams afin de canaliser notre temps sur les demandes de notre communauté.
Nous espérons que ce processus rapide, direct et sans obstacle inutile vous aidera à communiquer avec nous. Indiquez nous ce qui vous semble pertinent dans votre message, sans vendre toutes vos informations personnelles sur le web (adresse, numéro de téléphone, numéro de sécurité sociale, ...). Dans les coulisses de Selle & Sale, nous prendrons le temps de lire votre message en détail pour aviser de la meilleure personne de l'équipe pour traiter votre demande. Si nous avons besoin de plus d'informations, nous vous recontacterons pour clarifier la situation.
3. Le détail des petites choses
Comme vous, nous passons beaucoup de temps en ligne pour toutes nos démarches personnelles et professionnelles. Depuis le début de l'aventure, Selle & Sale est un projet né pour répondre aux besoins spécifiques de notre communauté de cavaliers. Nous savons que vos chevaux prennent beaucoup de temps, et que donc taper des noms d'email à rallonge (surtout ceux créés au collège du style "monpetitponey@gmail.com") prend plus de temps que vous n'avez à perdre dans votre journée.
C'est un truc qui m'agace prodigieusement sur les sites - je sais c'est stupide mais j'imagine que je ne suis pas la seule - de devoir rentrer l'email en entier alors que quand le téléphone le reconnaît comme un email il te propose de mettre ton email. - Marie Diebold, Co-Fondatrice et Présidente Selle & Sale
Le remplissage automatique du champ "email" dans les formulaires en ligne est possible facilement depuis la venue de HTML5 en 2014 (il y a 10 ans!). D'ailleurs tous pleins d'autres champs automatiques sont maintenant disponibles pour nous aider à faciliter la vie de nos utilisateurs. Le champ de type="email" est maintenant supporté par les logiciels de navigation web les plus communs (Chrome, Edge, Firefox, Safari, ...). Pour les curieux en développement web, voici comment l'inclure en 12 caractères:
<form>
<label for="email">Adresse email</label>
<input type="email" id="email" name="email">
</form>
Plus aucune excuse pour ne pas vous offrir ce confort minimal pour que comme Marie, vous ne soyez plus agacés à chaque remplissage de formulaire. En bonus: une validation coté client vous indiquera exactement ce qui ne va pas si jamais une erreur venait à s'immiscer dans vos réponses.
4. Une confirmation par email
Une fois le formulaire rempli, le bouton "envoyer" appuyé, que ce passe-t-il? D'après une étude de 2018, les utilisateurs web ont une méfiance envers les formulaires de contact avec seulement 1 personne sur 7 préférant l'utilisation d'un formulaire de contact aux autres méthodes disponibles (email, chatbot, appel téléphonique, ...). Cette étude met en lumière le manque de confiance qu'inspire un formulaire de contact dû à l'absence d'accusé de réception, l'absence de preuve de contact et la difficulté de suivre l'avancée des requêtes. Pour cela, nous avons mis en place une fonctionnalité qui vous permet de garder la main sur vos requêtes:
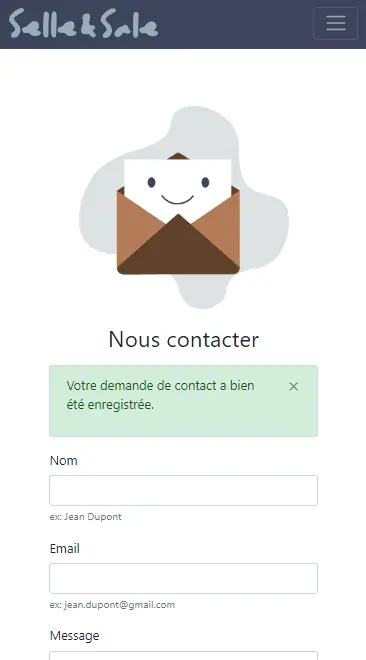
- Un message de confirmation apparaîtra instantanément sur votre écran pour vous indiquer que votre message a été reçu par notre équipe. Plus besoin d'envoyer plusieurs demandes "spam" en pensant que le formulaire ne fonctionne pas. Ps: si jamais le formulaire venait à ne pas fonctionner, vous serez aussi prévenu de la meilleure marche à suivre.
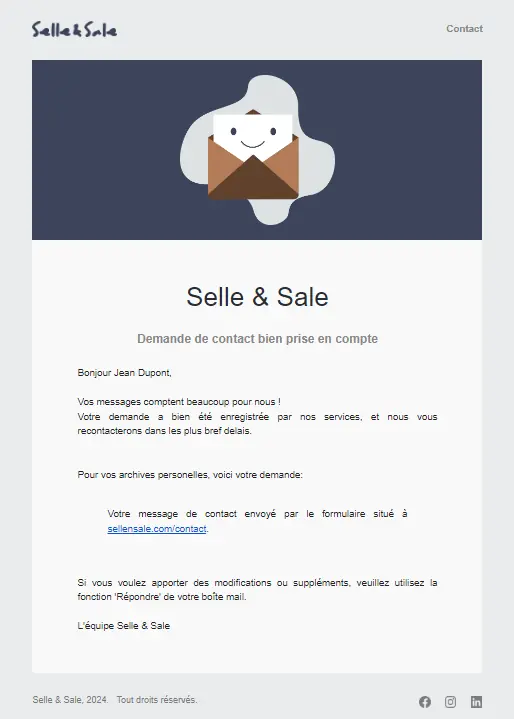
- Un email d'accusé de réception incluant votre requête comme preuve de contact. Merci de nous avoir fait confiance! Cet email vous permettra de nous relancer facilement et d'organiser toutes vos conversations directement dans votre boite mail préférée. Bonus: si vous avez des fichiers à inclure, vous pourrez les ajouter en utilisant la fonction "Répondre" pour que notre équipe ait toutes les informations pertinentes.


Pour conclure, nous avons opté pour un formulaire de contact pour un processus simple et accessible: vous aurez ainsi la main sur les informations que vous nous partagez et une trace pour votre organisation personnelle. Nous avons hâte de recevoir vos retours pour continuer à nous améliorer, vous savez maintenant comment faire!

Marion Artigaut
Développeuse web
Ingénieure & Master en sciences du numérique